Figma Shortcuts: Figma is that one design tool most designers would reach out for in different corners of the world, mainly because of its robust sets of shortcuts. Figma shortcuts are powerful enough to expedite your workflow, decrease time spent on menus, and boost productivity. This comprehensive guide contains the most important Figma shortcuts, listed in categories, to help you master the tool and work like a pro.
Table of Contents
Frequently Used Figma Shortcuts 🖱
Every designer should know these foundational Figma shortcuts to breeze through daily tasks:
| Figma Shortcuts | Function |
| Ctrl + N / Cmd + N | Create a new file |
| Ctrl + D / Cmd + D | Duplicate the selected object |
| Ctrl + G / Cmd + G | Group selected layers |
Ctrl+Shift+G / Cmd+Shift+G | Ungroup |
| Ctrl + Z / Cmd + Z | Undo your last action |
Ctrl+Shift+Z / Cmd+Shift+Z | Redo |
💡 Pro Tip: Practice these frequently used shortcuts to gain confidence and speed.

Essential Figma Shortcuts 🌟
These essential shortcuts are a must-have in your design toolkit:
- File Management Figma Shortcuts:
- Ctrl + Shift + S / Cmd + Shift + S: Save a local copy.
- Ctrl + P / Cmd + P: Quick search for files or layers.
Ctrl+E/Cmd+E:Export Design
- Navigation Figma Shortcuts:
- Space + Drag: Move the canvas.
- Ctrl + \ / Cmd + \: Show/hide UI panels.
Ctrl+'/Cmd+':Toggle Layout Grid
🔍 [Image Placeholder: Designer navigating the Figma interface]
Alt Text: A designer using shortcuts to move around a Figma canvas.
Editing and Tools Figma Shortcuts 🔧
Editing and tool selection are central to Figma’s functionality. Let’s dive into key shortcuts:
| Function | Figma Shortcuts |
| Edit Objects | |
| Select all objects | Ctrl + A / Cmd + A |
| Copy | Ctrl + C / Cmd + C |
| Paste | Ctrl + V / Cmd + V |
| Resize Frame | Shift+Arrow Keys |
| Crop Images | Shift+Ctrl+C / Shift+Cmd+C |
- Tool Selection Figma Shortcuts 🛠
- Move Tool: V
- Frame Tool: F
- Rectangle Tool: R
- Pen Tool: P
- Scale Tool: K
- Ellipse Tool: O
🔍 [Image Placeholder: Figma toolbar highlighting shortcut keys]
Alt Text: A Figma toolbar showcasing various tools with shortcut labels.
Viewing and Zooming Figma Shortcuts 🔍
Managing your view effectively can make designing more intuitive:
| Figma Shortcuts | Function |
| Ctrl + 0 / Cmd + 0 | Fit canvas to screen |
| Ctrl + Shift + . / Cmd + Shift + . | Show/hide outlines |
| Ctrl + + / Cmd + + | Zoom in |
| Ctrl + – / Cmd + – | Zoom out |
| F | Toggle Fullscreen |
💡 Pro Tip: Use the Alt key with the scroll wheel to zoom precisely.
🔍 [Image Placeholder: Zoomed-in Figma interface with clear details]
Alt Text: A detailed view of a Figma design, demonstrating zoom functionality.
Working with Text and Shapes Graphic Design🖋📐

| Text | Figma Shortcuts |
| Add text | T |
| Bold | Ctrl + B / Cmd + B |
| Italics | Ctrl + I / Cmd + I |
| Increase Font Size | Ctrl+Shift+> / Cmd+Shift+> |
| Decrease Font Size | Ctrl+Shift+< / Cmd+Shift+< |
| Shapes | Figma Shortcuts |
| Add Rectangle | R |
| Add Circle | O |
| Add Line | L |
| Select All | Ctrl+A / Cmd+A |
| Deselect | Shift+Click |
🔍 [Image Placeholder: Shapes and text alignment in Figma]
Alt Text: A variety of shapes and text formatted in a Figma canvas.

Cursor and Selection Figma Shortcuts 🖱
Figma’s cursor and selection shortcuts let you quickly manipulate objects:
| Figma Shortcuts | Function |
| Shift + Click | Multi-select items |
| Ctrl + Click / Cmd + Click | Directly select nested layers |
V for Default, Shift+V for Hand | Toggle Between Cursors |
Ctrl+H / Cmd+H | Flip Horizontally |
Ctrl+Shift+C / Cmd+Shift+C | Align Center |
💡 Pro Tip: Use the cursor shortcuts to fine-tune object placement without needing the side panel.
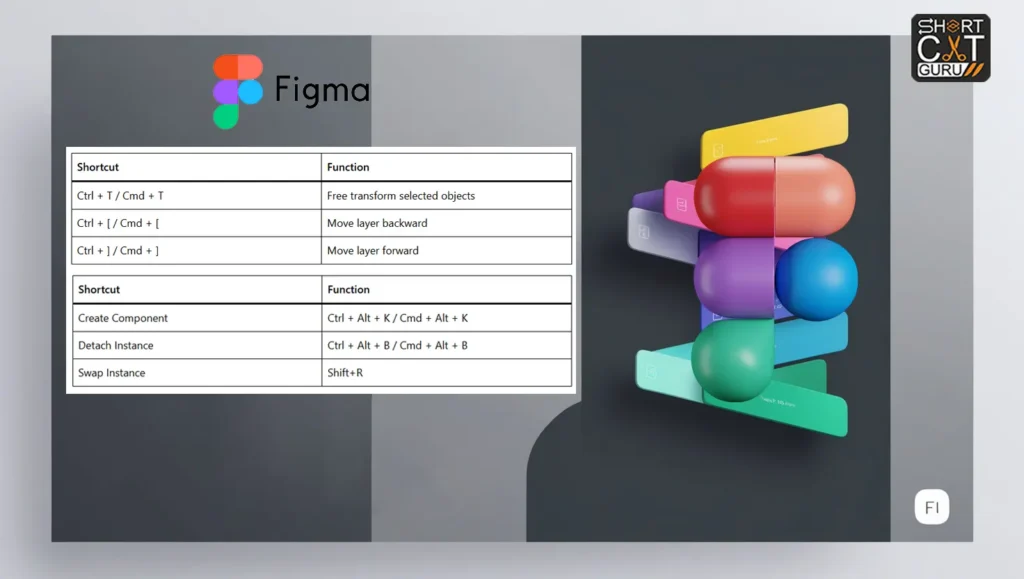
Transforming and Arranging Figma Shortcuts 📐
Quickly scale, rotate, or arrange objects with these Figma shortcuts:
| Figma Shortcuts | Function |
| Ctrl + T / Cmd + T | Free transform selected objects |
| Ctrl + [ / Cmd + [ | Move layer backward |
| Ctrl + ] / Cmd + ] | Move layer forward |
🔍 [Image Placeholder: Layers arranged in an overlapping design]
Alt Text: Layers stacked in a design showcasing arrange options.
Components and Reusability Figma Shortcuts 🔁
| Figma Shortcuts | Function |
| Create Component | Ctrl + Alt + K / Cmd + Alt + K |
| Detach Instance | Ctrl + Alt + B / Cmd + Alt + B |
| Swap Instance | Shift+R |
🔍 [Image Placeholder: A reusable button component in Figma]
Alt Text: A button designed as a reusable component in Figma.

The Complete Guide to Collaborative Design Tools
Collaborative design tools have emerged as the need for teams to deliver high-quality designs within a short time in today’s fast-paced digital world. Proper tools make a difference between improved productivity and streamlined workflows for the designer, developer, or project manager. This is a detailed guide that delves into features, benefits, and applications of leading collaborative design tools to help you make an informed decision.
What Are Collaborative Design Tools?
The best design collaborative tools are digital tools that allow the involvement of a team of individuals in collaboration, either in real-time or asynchronous, on visual and functional designs of projects. Integrations could include design-making, prototyping, collection of feedbacks, and file-sharing. It thus means that any collaboration cannot depend on the place of individuals.
Key Characteristics of the Best Design Collaboration Tools
1. Collaboration in Real-Time
Modern tools allow a few people to collaborate on the same file design simultaneously. Instant sharing and version control mean that everyone sees all the changes instantly without actually sharing.
2. Prototyping and Interaction Design
Today’s applications are able to provide the ability to create prototypes and have the ability to see what design works or not as it will be able to respond to the clients. Real usability base; meaning the teams will be testing and further improving their ideas before deeply developing the system.
3. Cross-platform Integration
It makes sure designers, developers, and other stakeholders are well-aligned because other tools such as project management software, e.g. Jira, Trello, or even code editors come into play to create almost seamless workflow.
4. Cloud-Based File Storage
Cloud-based tools enable teams to save and access securely from anywhere in work. Automatic versioning ensures no progression will ever be lost during accidental deletions.

Top Benefit of Using Collaborative Design Tools
1. Better Team Communication
In this context, the miscommunication is minimized, and the workflow is unified by bringing together one place design files and feedback and documentation.
2. Productivity
Teams can actually focus more on creativity and execution instead of wasting time in file versions and communication gaps.
3. Shorter Iteration Cycles
The immediate loops of feedback and real-time editing minimize the iteration cycles and get done the projects much earlier without having to compromise on quality.
Best Collaboration Design Tools in the Marketplace
1. [Place Holder Name]
This tool, stands out for bringing intuitiveness with powerful features targeting small teams as well as global enterprises.
Key Features,
Drag and drop interface
Prototyping tools
Alignment with leading coding platforms
2. [Place Holder Name]
A platform that accelerates a startup or the agile team, this speaks to the speed and minimalism.
Low learning curves
Feedback channels
Simple collaboration tools
Choosing the Right Design Tool for Your Team
When selecting a collaborative design tool, consider the following factors:
Team Size and Scope: Teams of this size require mature tools with more features.
Integration must seamlessly interface with all existing tech stack
Budget: There are absolutely free versions with limited functionality, and one can buy others for more functionality that may be needed in complex projects.
Conclusion 🎯
Mastering Figma shortkeys changes everything: these shortkeys now change the way you design and work, making the workflow faster and much more efficient. It saves time and encourages creativity and collaboration. Whether it’s your first time using Figma or you are an advanced designer, these will improve your experience with the design tool.
Frequently Asked Questions: Questions About Figma Shortcuts
1 How do I modify Figma shortcuts?
Though shortcuts can’t be customized inside of Figma yet, for other tweaks you might find yourself looking toward external tools such as AutoHotkey.
2 Are Figma keyboard shortcuts the same for both Windows and Mac?
Nearly, but substitute Cmd with Ctrl on macOS
3 How can I get used to Figma keyboard shortcuts quickly?
By using them constantly and Figma’s help section in case you forget one
4. What are some of the keyboard shortcuts most commonly used with Figma?
The most commonly used include Ctrl+D (duplicate), Ctrl+Z (undo), and Ctrl+G (group).
5. What are the collaborative design tools?
The collaborative design tool is a channel which uses web bases in assisting teams design a project. It presents the live edition, sharing feedback, prototyping and managing the project that facilitates the teams to optimize the workflow while stimulating creativity.
6. Who can use the collaborative design tools?
Advantages of the Collaborative Design Tools to:
Design Teams: To create, collaborate, and iterate design assets.
Developers: Prototyping by passing off code.
Project Managers: Track the progress and keep in sync.
Stakeholders: Seamless feedback and approvals.
7. What are the fundamental functions of collaborative design tools?
Fundamental functions include
Real-time collaboration.
Cloud-based file storage
Prototyping and interaction design
Cross-platform integrations
Version control and the team’s management
8. How do collaborative design tools improve productivity?
These improve productivity in the following ways;
They centralize design resources and communication.
Kill the back-and-forth with email exchanges.
Loops and iterations go faster.
Enables team members to work on the same project simultaneously.
9. Are these tools suitable for remote teams?
Yes, because collaborative design tools are best for remote teams because it makes it easy to communicate, share files, and even have real-time collaboration from anywhere there is an internet connection.
10. How do I select the best collaborative design tool for my team?
To pick the best one, consider the following:
Team size and workflow requirements.
Compatibility with other tools in your tech stack.
Ease of use and learning curve.
Cost and scalability to meet future needs.
11. Are free collaborative design tools available?
Of course, most of them are free editions, but free is relatively empty; a premium edition may add complex prototyping, capacities in memory, and further integrations. 8. Does work for big projects?
Most of the contemporary collaborative design tools scale, thus can support large projects which might include detailed specifications. Most of the plans on enterprises come with extra features including unlimited storage, advanced prototyping, and team management.
12. How does this tool handle version control?
Version history is usually part of collaborative design tools. This allows users to view, revert, or compare previous versions of a design. No work will be lost, and it makes tracking changes over time easy.
13. Are these tools secure for sensitive design data?
Most of the well-known collaborative design tools prioritize security through encrypted storage, role-based access, and secure sharing options to protect sensitive design files.
14. Technical skills required?
No. Several collaborative design tools come with user-friendly interfaces for attracting nontechnical users. Tutorials along with other support items also exist.
15. How do these interface with other software?
However, many of these collaborative design tools integrate with project management tools like Jira or Trello, code repositories such as GitHub, and even with the communication tool like Slack for a smooth workflow in your team.
16. Do they work offline?
Some off-line collaborative design tools exist; however, the majority rely upon cloud-based storage and functionality. Please check out the tool specifications to make sure it may be utilized off-line.
17. Which are the popular off-line collaborative design tools?
Some of them include;
[Tool Name Place Holder A]: The best fit due to its prototyping power.
[Tool Name Placeholder B]: This is liked by agile teams because it is simple and quick in operations.
[Tool Name Placeholder C]: Great options of integration are offered to large organizations.














Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?